
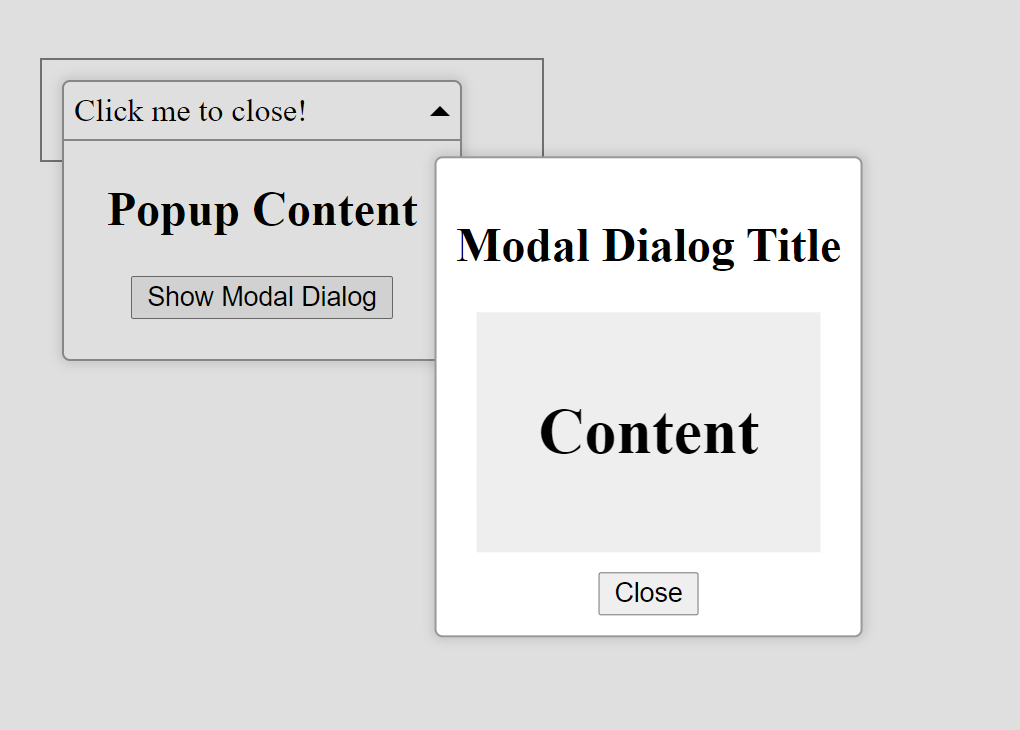
How to Resolve multiple concurrent Angular Material 2 Modal Dialog show issue in Internet Explorer - Netwoven

typescript - Angular Material: Popup Windows : Allow Windows to Go Between Front and Back - Stack Overflow

typescript - Angular Material: Popup Windows : Allow Window Move to Second Monitor Screen - Stack Overflow

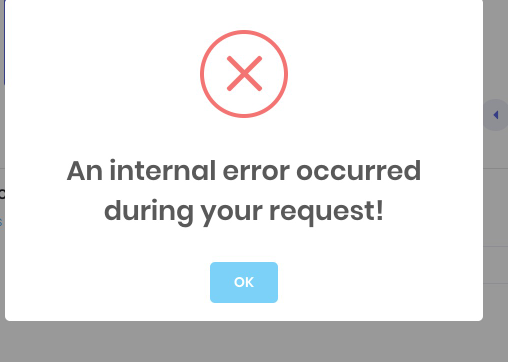
How to Open Error popup using angular 4 code. That comes automatically when status more that 400 comes. · Issue #3163 · aspnetboilerplate/aspnetboilerplate · GitHub

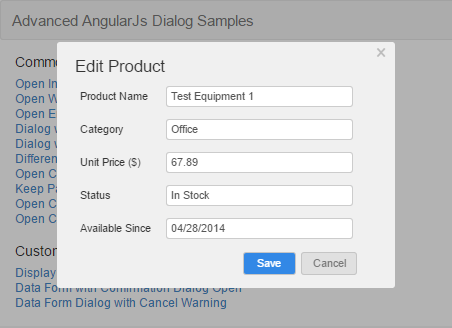
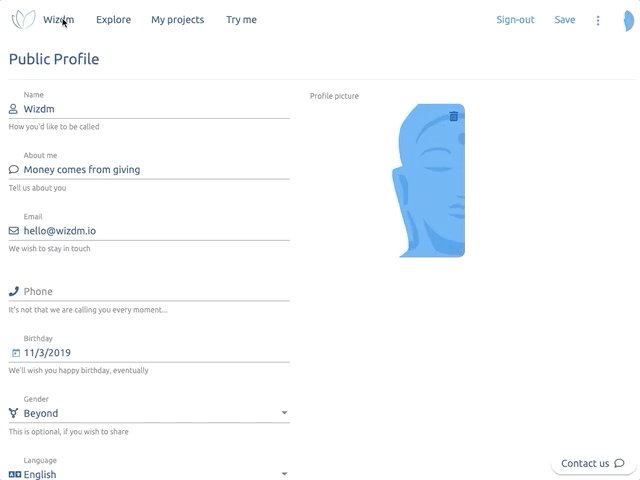
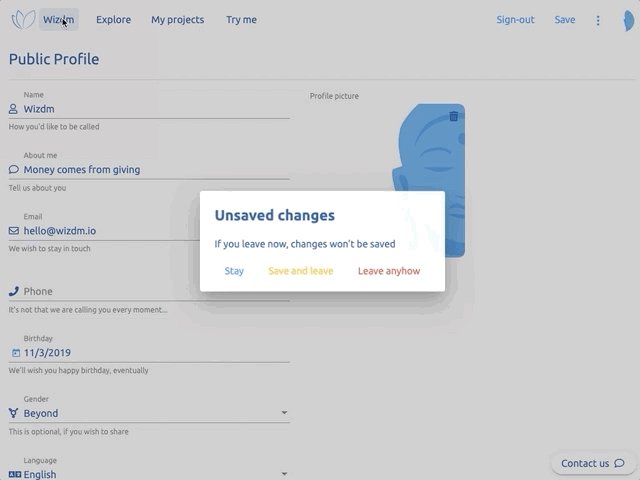
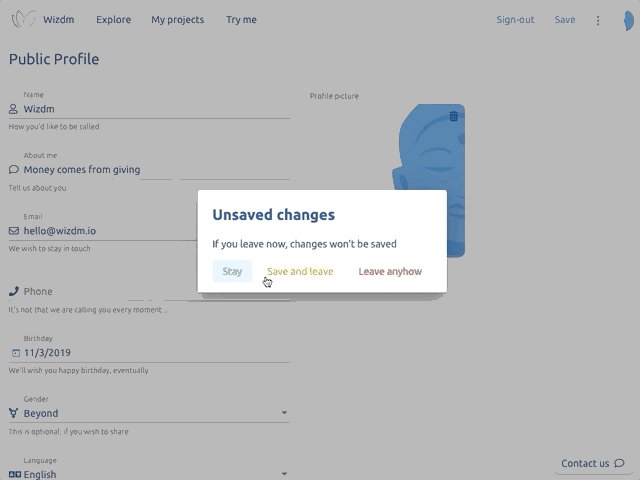
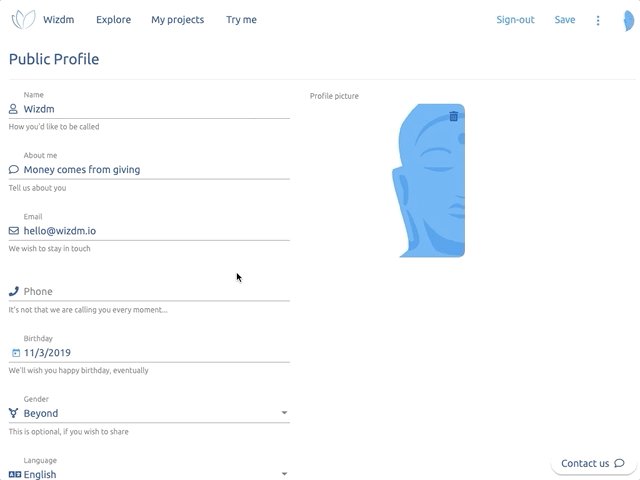
Angular: Handling Unsaved Changes with a Pop-up Dialog | by Lucio Francisco | Wizdm Genesys | Medium

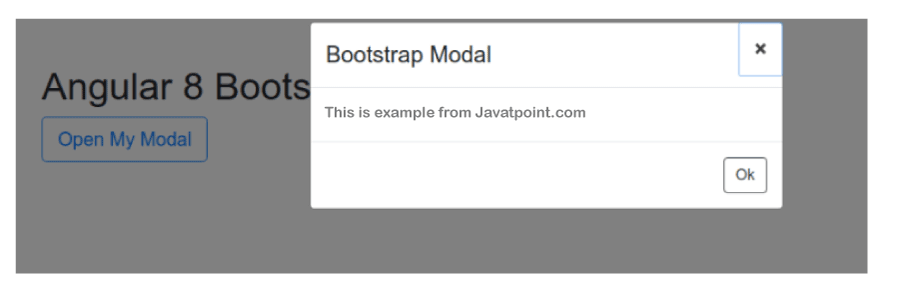
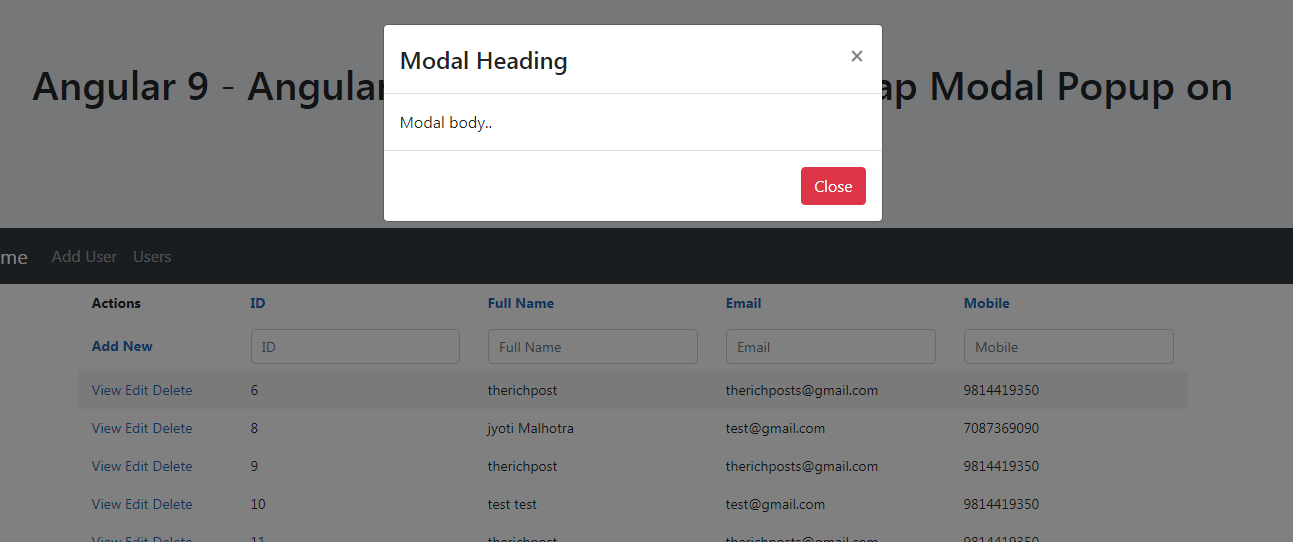
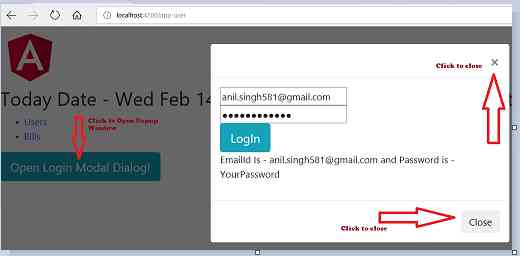
Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: Angular 8, 7, 6, 5, 4, 2 - Open and Close Modal Popup Using Typescript and Bootstrap